
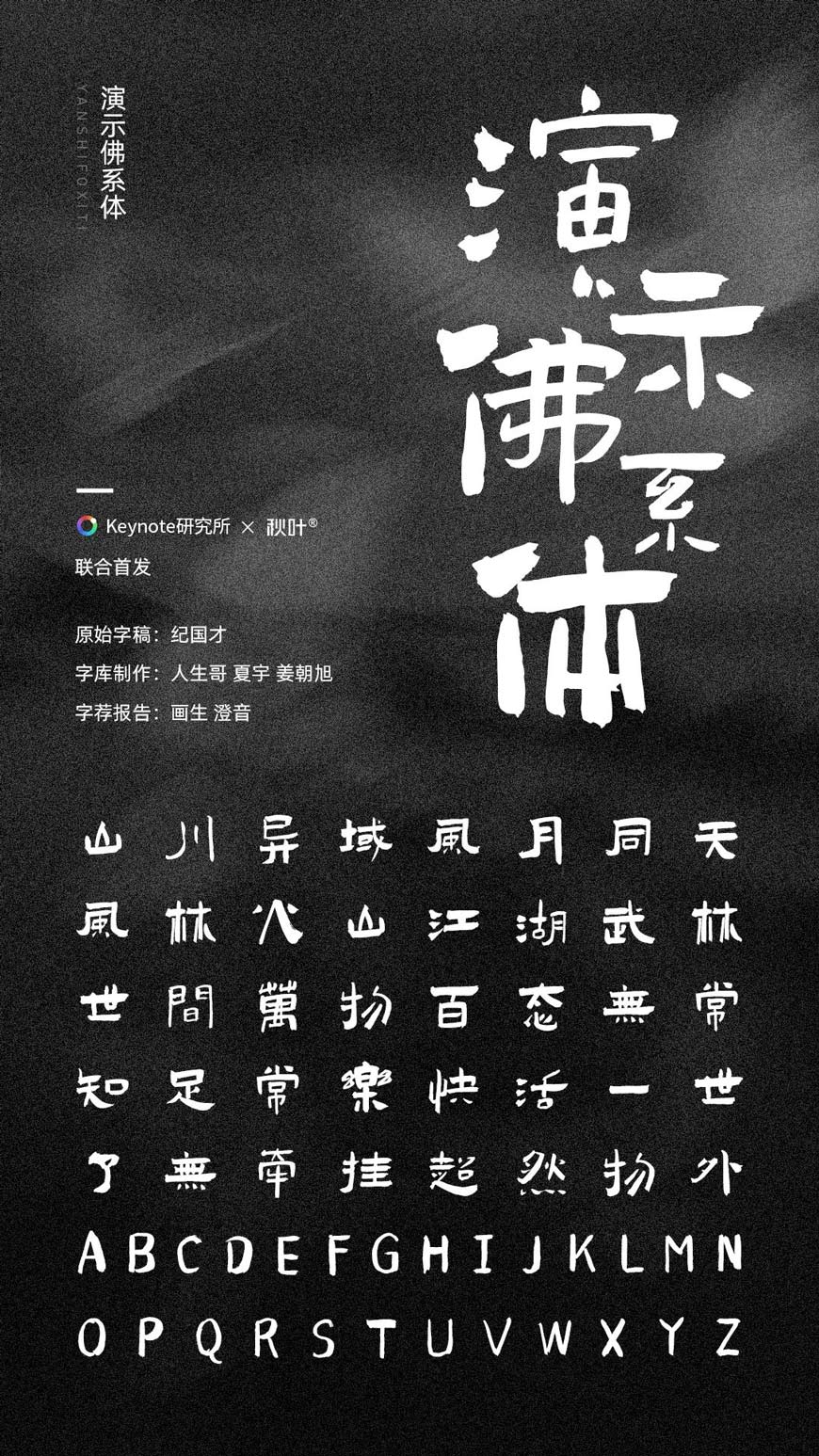
演示佛系体【免费商用】
- 发布时间:2022-05-24 09:09:28
- 点击量:
- 免费字体
百度网盘:
链接:https://pan.baidu.com/s/1-Mm6DM8Epk3vf1OV_KVzLQ
提取码:xlzy
蓝凑云:https://seoliye.lanzout.com/ibMoW05cmu6b
字体作者纪国才老先生一生酷爱书法,在 80 岁这年亲手写了一套独具风格的字体,并授权 Keynote 研究所和秋叶 PPT 面向全社会联合发布。

字体一眼看去是繁体字的风格,然而某些笔画与现代的简体繁体并不相同。

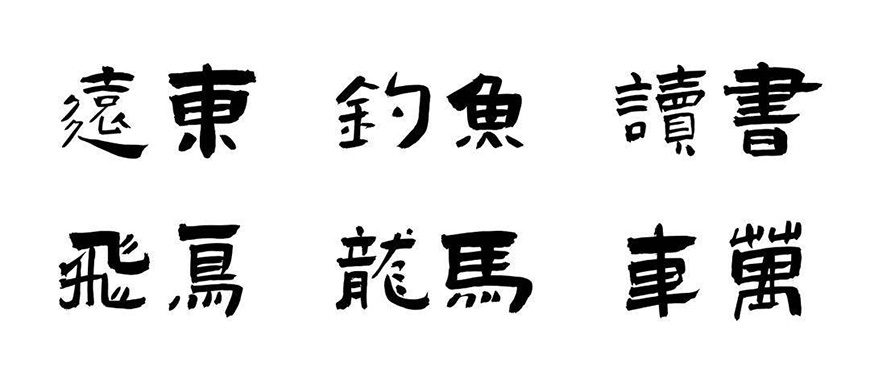
事实上,「演示佛系体」许多写法与小篆类似。小篆保留了更早一个世代的特殊写法,可以说是我国历史上第一款全国普及的官方字体。纪老先生从 2000 多年前的大众字体中提取基因,植入了这款字体中,让它更加古典而厚重。
细节上,「演示佛系体」的笔法和常规书法字体有两点不同。
(1)连笔细节:中国许多书法字体带有连笔和提笔时的细节痕迹,以体现书写的连贯与神韵,佛系体则没有这个特征,每个笔画独立分明。
「演示佛系体」独有的字体特点,可运用在很多不同的场景中并独具韵味。
用于文艺抒情,更具深度

允许个人或企业免费使用,含商业用途。